Darstellung mit Frames
Hinweis!
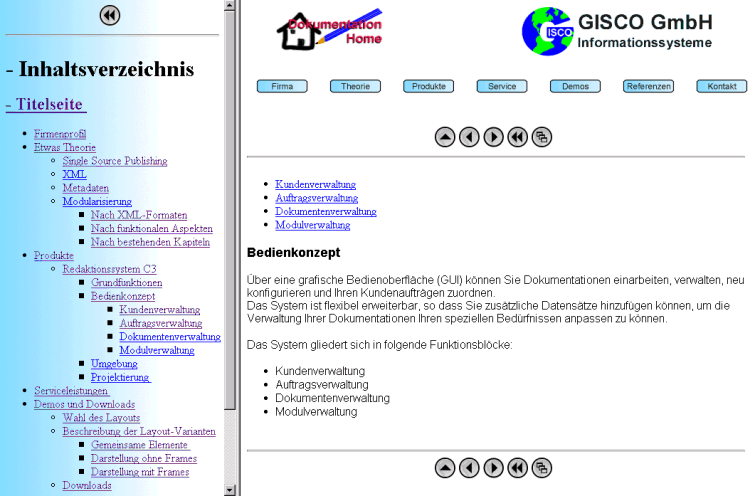
Der hier gezeigte Screenshot ist bei Wahl des Modus
"Darstellung mit Frames" redundant. Andererseits wird dieser Screenshot bei
"Darstellung ohne Frames" und für Print Medien (z.B. Format PDF)
benötigt.

Navigationselemente bei einer
Darstellung mit Frames
Bei der Darstellung mit Frames wird im linken Frame das
Inhaltsverzeichnis, im rechten Frame der ausgewählte Inhalt
angezeigt.
Dieser Darstellungsmodus beinhaltet mehrere im Folgenden
beschriebene Navigationsmöglichkeiten.
Navigation mit dem
Inhaltsverzeichnis-Frame
Hier werden Hyperlinks zu allen verfügbaren
Inhalten in einer Baumstruktur angezeigt. Bei Auswahl eines Verzeichniseintrags
wird der zugehörige Inhalt im rechten Inhaltsframe
dargestellt.
Navigation im Inhaltsframe
Das Inhaltsframe stellt die folgenden
Navigationsmöglichkeiten zur Verfügung:
- Enthält das ausgewählte Textelement
untergeordnete Inhalte, so sind Hyperlinks am Anfang des
ausgewählten Textelements verfügbar.
In Einzelfällen stehen auch Hyperlinks innerhalb des Textkörpers zur Verfügung. - Navigation mit Schaltflächen. Diese "Navigationsbuttons" sind in Zeilen angeordnete und befinden sich ober- und unterhalb des Textkörpers.
Die Navigationsbuttons haben folgende
Bedeutung:
(die Hierarchie der Inhalte entspricht der im Inhaltsverzeichnis-Frame angezeigten Baumstruktur)
(die Hierarchie der Inhalte entspricht der im Inhaltsverzeichnis-Frame angezeigten Baumstruktur)
 |
Öffnet den in der Hierarchie übergeordneten
Inhalt, den sogenannten "Vaterknoten".
|
 |
Öffnet den in der Linearisierung vorhergehenden
Inhalt.
Befindet sich der aktuell geladene Inhalt an erster
Position einer Hierarchieebene so wird der "Vaterknoten" geöffnet
(z.B. Kapitel 1.1 öffnet Kapitel 1). Im anderen Fall wird der vorhergehende Inhalt der
gleichen Hierarchieebene geöffnet
(z.B. Kapitel 1.2 öffnet Kapitel 1.1). |
 |
Öffnet den in der Linearisierung nachfolgenden
Inhalt.
Befindet sich der aktuell geladene Inhalt an letzter
Position einer Hierarchieebene so wird der nachfolgende "Vaterknoten"
geöffnet
(z.B. Kapitel 1.5 gibt es nicht: Kapitel 1.4 öffnet Kapitel 2). Im anderen Fall wird der nachfolgende Inhalt der
gleichen Hierarchieebene geöffnet
(z.B. Kapitel 1.2 öffnet Kapitel 1.3). |
 |
Öffnet den ersten Inhalt der Linearisierung, die
"Titelseite".
|
 |
Öffnet das Inhaltsverzeichnis im
Inhaltsframe.
|








